dreamweaver cc 2017是一款在目前工作中最优越的
网页设计软件,被简称称为dw cc 2017。新版本比以往任何时候都变得更加专注、高效和快速,拥有和全新代码编辑器和更直观的用户界面和多种增强功能。比如对css预处理器等新工作流程的支持,可以提供完整的代码这色、代码提示和编译功能,能够帮助您节省大量的时间并生成更简洁的代码。新版本的强大功能可以帮助编程人员快速更轻松、高效的设计网页,从而大大提升了工作效率。小编为你提供的是破解版,可永久使用,有需要就来下载吧!

破解教程
1、首先你将你的网络断开,可以用过两种手段,一是在电脑上操作禁用本地连接,第二个方法非常简单直接拔网线,这里为什么这么做呢原因是:安装时需要登录creative cloud帐号,只要你断开网络安装软件时就会直接安装,非常的方便。

2、把下载下来的安装包解压出来,让后运行“set-up.exe”开始安装,由于你开始就断开了网络,所以安装过程全自动操作,默认安装到c盘。

3、安装完成后不要急着运行程序,在桌面生成的快捷方式“adobe creative cloud”也不要打开。

4、打开dw cc 2017破解补丁,选择“adobe dreamweaver cc 2015”就行,绝对可用,再点击“intel”即可。

5、这里选择dw cc 2017安装目录下的“amtlib.dll”即可。

成功破解,可以看到ok。

6、现在就可以打开软件,可以无限使用哦。

7、打开软件后,用户不管是新手还是老手,可以选择开发人员或标准工作去,小编建议选择标准工作区。

新功能
一、全新代码编辑器
已针对软件中的代码编辑器提供了若干可增强工作效率的功能,以使您快速且高效地完成编码任务。
代码提示可帮助新用户了解 html、css 和其他 web 标准,自动缩进、代码着色和可调整大小的字体等视觉辅助功能可帮助减少错误,使您的代码更易阅读。
1、代码提示
软件中的代码提示功能已得到增强,可为所选代码提供更多有用信息。
在软件的早期版本中,键入一个右尖括号后,只会显示相关代码的下拉列表。
dw cc 2017版本中,不仅会显示相关代码,还会显示更多有助于您快速掌握 html、css和其自带的其他 web 技术的信息。

2、代码显示增强功能
代码的整体外观已得到增强,可读性更高。您可以看到代码格式设置、代码颜色和字体大小调整方面的改进。
3、代码格式设置
在编写代码时,将会实现代码自动缩进,以避免手动缩进错误,同时改善可读性。
4、代码着色
目前支持针对更多文件类型的代码着色。
代码着色支持目前适用于 html、js、css、php、xml、less、sass、scss、svg、bash、c、c#、c++、clojure、coffeescript、dart、diff、ejs、embedded ruby、groovy、handlebars、haskell、haxe、java、json、lua、markdown、markdown (github)、perl、属性、python、rdf turtle、ruby、scala、sql、stylus、文本、vb、vbscript、xml 和 yaml。
您可直接从“代码”视图中的状态栏更改不同文件类型的语法高亮显示。
5、字体大小调整
在不离开“代码”视图的情况下,使用以下键盘快捷键调整字体大小:
①ctrl++(win) 或 cmd++(
mac) 可增大字体大小
②ctrl+-(win) 或 cmd+-(mac) 可减小字体大小
③ctrl+0(win) 或 cmd+0(mac) 可重置为默认字体大小
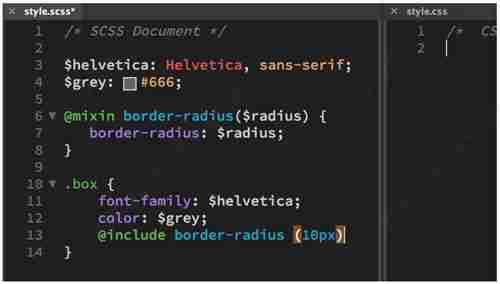
二、css 预处理器支持
目前支持常用的 css 预处理器(如 sass、less 和 scss),提供完整的代码着色、代码提示和编译功能,可帮助您节省时间并生成更简洁的代码。

三、在浏览器中实时预览
无需手动刷新浏览器,即可在浏览器中快速实时预览代码更改。现已与您的浏览器连接,因此无需重新加载页面即可在浏览器中快速显示更改。

四、快速编辑相关代码文件
要快速更改代码,请将光标放在特定代码片段上并使用上下文菜单,或按 ctrl-e(针对 windows 系统)或 cmd-e(针对 mac 系统)以打开“快速编辑”功能。
还会显示上下文特定的代码选项和内嵌工具。

五、上下文相关 css 文档
在“代码”视图中针对 css 属性提供上下文相关文档。
现在您无需从软件外部访问网页即可了解或查阅 css 属性。要显示 css 帮助,请按 ctrl+k(针对 windows 系统)或 cmd+k(针对 mac 系统)。

六、可利用多个光标编写和编辑代码
要同时编写多行代码,可使用多个光标。
此功能可以大大提高工作效率,因为您不必多次编写同一行代码。
要调用多个光标,您可以:
1、要在连续多行内添加光标,请按住 alt 键,然后单击并垂直拖动。
2、要在不连续的多个行内添加光标,请按住 ctrl 键,然后单击要放置光标的各个行。
3、要选中连续多行的文本,请按住 alt 键并沿对角线方向拖动
4、要选中不连续的多行文本,请先选中部分文本,然后按住 ctrl 键(windows 系统)或 cmd 键(mac 系统),再继续选中其余文本。

七、现代化的用户界面
已经过重新设计,具备更直观的可自定义界面,更易于访问的菜单和面板,以及仅向您显示所需工具的可配置的上下文相关工具栏。
该新界面还提供从浅色到深色的四级对比度,因此更便于阅读和编辑代码行。
以下是用户界面重新设计前后的快照。

八、对菜单、工作区和工具栏的更改
此版本的软件也对菜单、工具栏和工作区进行了重新设计。继续阅读以详细了解上述更改。
工作区更改
对其界面进行了优化,添加了以下默认工作区:
1、开发人员工作区
此工作区已最小化,默认情况下仅包括开发人员对网站进行编码时最必不可少的面板,例如“文件”面板和“代码片段”面板。
2、标准工作区
此工作区包括您处理代码和设计时所需的所有内容,例如“文件”、“cc 库”,“css designer”、“插入”、“dom”、“资源”和“代码片段”面板。
常用代码
一、常用属性。
1、色彩属性。
color=#rrggbb,前景色,参考色彩对照表。
bgcolor=#rrggbb,背景色。
2、样式属性。
font-size:字体大小。
color:字体颜色。
font-family:字体 。
font-weight:文字加粗。
background-color:背景颜色。
text-align:文本对齐方式。
text-decoration:文本描述方式(消除链接下划线选none)。
width:宽。
height:高。
border:边框。
border-color:边框颜色。
border-left:左边框。
border-left-color:左边框颜色。
background-image:背景图片。
background-color:背景颜色。
background-repeat:背景图片重复方式。
margin:边缘距离,0px auto 可以让一个div绝对居中 z-index 。
a:hover{}定义鼠标经过链接字体时的属性,如颜色等。
a:link{}定义链接文字被点击过的颜色。
body{}:定义body的样式。
p{}定义p标签的样式。
二、行为动作。
onclick:鼠标点击。
onmouseover:鼠标经过。
onmouseout:鼠标移走。
onload:打开某某时载入某某。
onunload:关闭某某时弹出某某。
三、基本属性。
1、colspan="",单元格跨越多列。
2、rowspan="",单元格跨越多行。
3、width="";定义表格宽度 。
4、height="";定义表格高度 。
5、align="";对齐方式 valign="";。
6、border="",边框宽度。
7、bgcolor="",背景色。
8、bordercolor="",边框颜色。
9、bordercolorlight="",边框明亮面的颜色。
10、bordercolordark="",边框暗淡面的颜色。
11、cellpadding="",内容与边框的距离(默认为2)。
12、cellspacing="",单元格间的距离(默认为2)。
常见问题
1、改动?
新版,功能和可视化操作比之前更好了,之前有的功能都有,就是界面和之前不一样了,好好熟悉一下,如果喜欢之前版本的,可以将窗口调出来,调整位置,鼠标拖动窗口到合适位置松手就可以了。
2、常用工具栏在哪里?
①打开软件。

②文件--新建(ctrl+n)--html--创建(r)。

③导航菜单下面点击“小三角”勾选“设计”。

④插入--image--(选择要插入的图片)。

⑤选中图片,单击鼠标右键--属性,弹出属性面板,热点工具就在此打开。

0条评论